
Ontwikkel jouw ideale website dankzij een functioneel ontwerp
Laatst geüpdate op 11 januari 2023 om 05:31 pm
Een functioneel ontwerp bevat aan de ene kant richtlijnen voor ontwikkelaars en programmeurs die belast zijn met het ontwikkelen van je website en aan de andere kant geeft het de klant een beeld van hoe de website eruit zal zien.
Een functioneel ontwerp biedt een duidelijke briefing voor het ontwikkelen van een website waaruit iedere betrokkene werkt. In deze blog meer over het belang van een functioneel ontwerp en het verschil tussen functioneel ontwerp en technisch ontwerp.
Wat moet er allemaal in een functioneel ontwerp website staan?
De meeste mensen zullen zich als eerst afvragen wat wordt bedoeld met een functioneel ontwerp, afgekort FO.
Dit is niets anders dan een blauwdruk voor je website.

Het kan ook als blauwdruk dienen voor een applicatie of je webshop. Het is als het ware een volledige uitwerking van de verschillende functionaliteiten van een website.
Deze functionaliteiten worden dan overzichtelijk verwerkt in een document, het functioneel ontwerp website. Op basis hiervan kunnen ontwikkelaars dan verder te werk gaan met het bouwen van je website, webshop of applicatie.
Zowel het technisch ontwerp als het grafisch ontwerp van je daadwerkelijke website hangen grotendeels af van het F.O..

Dit zorgt er dan ook voor dat zo een website in de praktijk van grote meerwaarde is. Een ontwerp biedt een complete uitwerking van richtlijnen die gevolgd dienen te worden bij de verdere ontwikkeling van websites. Je kunt hier niet of nauwelijks van afwijken. Dit zorgt er in de praktijk ook voor dat er geen meningsverschillen zijn en voorkomt miscommunicatie tussen ontwikkelaars.
Webontwerp uitbesteden: Waarom zou je het doen en hoe vind je het perfecte agentschap?
In het verleden was een gebrek aan vaardigheden om een project tot een goed einde te brengen of het gebrek aan de juiste persoon om je project uit te voeren een beperking. Eentje die ervoor zorgde dat goede ideeën niet uitgevoerd werden. Nu is de talentenpool dankzij technologie enorm vergroot. Dus waarom zou je geen […]
Ontwerp & Branding: Welke prijs voor een grafisch charter?
Hoe hoog moet het budget voor grafisch ontwerp zijn? Wat is de prijs van een grafisch charter om een sterk merkimago te creëren? Ter herinnering, een grafisch charter is een werkdocument dat alle basisregels bevat voor het gebruik van de grafische elementen die de visuele identiteit van een bedrijf of merk vormen. In dit artikel […]
Hoe ziet een functioneel ontwerp eruit?
Nu je weet waar een functioneel ontwerp voor staan is het natuurlijk ook interessant om te weten hoe een functioneel ontwerp eruitziet.
Over het algemeen is er geen standaard formaat.
Een functioneel ontwerp heeft duidelijke richtlijnen
Een F.O. biedt duidelijke richtlijnen hoe je website, applicatie of webshop uiteindelijk eruit zal zien. Je kunt het ook wel zien als een visueel hulpmiddel. Belangrijk is dat ook de klant moet begrijpen waar het allemaal om gaat. Je kunt dus geen functioneel ontwerp hebben, die te technisch beschreven is.
Daarvoor heb je het technisch ontwerp en is meer bedoeld voor de mensen die in de uitvoering zitten, de ontwikkelaars.
Een functioneel ontwerp respecteert de eisen van de klant
Een F.O. hangt vooral af van de eisen en de wensen van klanten. Deze geven je onder andere aan wat de verschillende onderdelen moeten zijn en welke prioriteit genieten. De eisen van klanten zoals het integreren van bijvoorbeeld nieuwe functionaliteiten kun je in kaart brengen middel het MoSCoW ontwerp. Dit ontwerp geeft je aan wat je applicatie moet hebben.
Als de punten er niet zijn dan kan zo een applicatie niet goedgekeurd worden. Dit ontwerp geeft je verder ook aan wat je applicatie zou moeten hebben, maar geen must is. Je ziet ook overzichtelijk terug wat je applicatie niet zal hebben aan functionaliteiten. Op basis van all eisen en wensen kan een gedegen F.O. ontwikkeld worden.
Een functioneel ontwerp heeft interessante “must haves”
Het is absoluut verstandig om alle must haves te hebben in een ontwikkelde applicatie. Het deels of niet hebben van een applicatie kan leiden tot falen en daarmede het minder succesvol zijn van je applicatie.
Hieronder enkele onderdelen van een goed functioneel ontwerp.
Nood aan een |
We hebben specialisten die klaarstaan om je te helpen met jouw project 👇🏾
https://www.sortlist.nl/ontwerpbureau/nederland-nlVoorbeelden die een functioneel ontwerp bevorderen
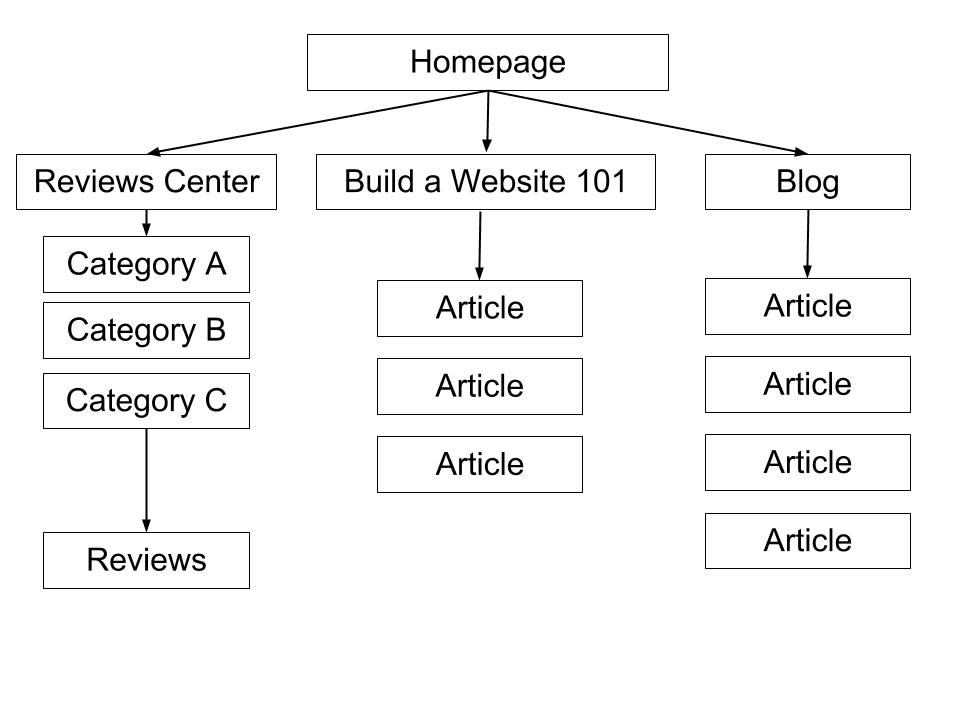
Relevante schema’s
Een F.O. bevat relevante schema’s, die ook wel stroomdiagrammen genoemd worden. Je kunt het zien als een schets van processen oftewel een managementsysteem met een strakke planning en moet de programmeur houvast bieden. Daarnaast geef je systematisch weer hoe je van punt A uiteindelijk terecht komt bij punt B. Je kunt hier bijvoorbeeld denken aan het inlogproces.
In een duidelijk functioneel ontwerp zie je terug waar een proces begint, hoe het proces loopt en wat het uiteindelijke eindresultaat is.
👉🏾 Een website, applicatie of webshop heeft diverse processen en die moeten allemaal beschreven zijn. Een compleet functioneel ontwerp bestaat echter niet alleen uit een inlogproces, want dat spreekt meestal al voor zich. Een functioneel ontwerp bestaat uit een aantal elementen en die zie je allemaal terug.
Interfaces
In het F.O. kun je ook een ruwe schets maken van de interface van een website. Dit wordt ook wel grafisch ontwerp, front end, oftewel grafische gebruikersomgeving genoemd. Dit geeft de klant een indicatie van de website die gebouwd moet worden.
Ze weten dan hoe deze eruit zal zien. Dit brengt ook met zich mee, dat je als ontwikkelaar niet kan afwijken van schetsen, die zijn gemaakt in het functioneel ontwerp. Doe je dat toch, dan dien je er rekening mee te houden dat de klant niet tevreden kan zijn of teleurgesteld kan raken want je voldoet dan niet meer aan de verwachtingen van de klant.
Wie maakt een functioneel ontwerp?
Interessant om te weten is natuurlijk wie belast is het met het ontwerpen van een functioneel ontwerp. Er zijn specialisten hierin, de zogenaamde website ontwikkelaars, maar er zijn ook bedrijven die hierin gespecialiseerd zijn.

Zij weten precies hoe ze op basis van de wensen en voorkeuren van de klanten een F.O. in elkaar moeten zetten. Dit moet niet alleen een visueel hulpmiddel zijn voor de klant, maar ook voor de website ontwikkelaar en programmeur. 👉🏾 👀
Je kunt bijvoorbeeld een online marketing bureau inhuren, die ook hierin is gespecialiseerd. Vraag altijd eerst naar een offerte en of er meerwerk kosten in rekening worden gebracht.
Je wil uiteindelijk niet voor verrassingen komen te staan. Op basis hiervan kun je ook voor jezelf nagaan of je met je begroting uitkomt en dus binnen budget blijft.
Daarnaast zul je merken dat hierbij onderlinge communicatie van eminent belang is omdat de persoon die het F.O. maakt precies moet weten wat de wensen en voorkeuren van de klant zijn.
Wat is het verschil tussen een technisch ontwerper en een functioneel ontwerper?
Vaak worden de termen functioneel ontwerper en technisch ontwerper door elkaar gebruikt.
Functioneel ontwerper 👩🏽🦳
Een functioneel ontwerp geeft echter de details weer waaraan een systeem moet voldoen. Een technisch ontwerp daarentegen geeft onder andere weer hoe een software acties moet uitvoeren. Een technisch ontwerp bevat geen optionele functionaliteiten, maar de technische details van het functioneel ontwerp. Je ziet daarin onder andere de wijze van programmering, alsook de hardware- en software vereisten van het systeem waarin gewerkt moet worden terug.
Technisch ontwerper 👩🏾🦱
Bij de waterval methoden merk je dat softwareprojecten verschillende fasen doorlopen. Je kunt hierbij denken aan de requirements analyse, F.O. en technisch ontwerp. Hieronder vallen ook unit- en systeemtests, documentatie en implementatie. In de functionele ontwerpfase wordt een vertaalslag gemaakt van de requirements. Deze dient uiteindelijk als als input voor het technisch ontwerp.
Conclusie
Als klant kun je dan zelf aangeven of je tevreden bent met het ontwerp of als je toch enkele aanpassingen wenst door te voeren.
Sommige klanten willen aan het e-mailadres van klanten komen via hun website en weer anderen willen hun eigen invulling geven aan de website. Een functioneel ontwerp geeft wel duidelijk aan wat de wensen en voorkeuren van een klant zijn, een duidelijke briefing dus.
Bij het bouwen van een website, app of webshop is het dus raadzaam om gebruik te maken van een duidelijke functioneel ontwerp, die dus structuur biedt aan het geheel.






