
4 tips om SNEL jouw website mobielvriendelijk te maken!
Laatst geüpdate op 27 oktober 2022 om 12:27 pm
De laatste jaren is er een flinke toename geweest in het aantal smartphone gebruikers en het ziet ernaar uit dat dit aantal zal blijven groeien. Dit brengt met zich mee dat gebruikers in mindere mate gebruik maken van desktops en vrijwel alles doen via hun mobiele telefoon.
Het is daarom van belang dat er websites zijn die goed weergegeven worden op alle type mobiele telefoons. De hamvraag in deze is natuurlijk: hoe je nu jouw website mobielvriendelijk.
Hoe maak je een mobielvriendelijke website?
Als je in het bezit bent van een website die alleen desktop vriendelijk is dan is de kans groot dat je een aantal mobielegebruikers zal mislopen. Het is dus van belang dat je website niet alleen bestaat uit een desktop versie, maar zich ook kan aanpassen naar het type scherm van de desbetreffende smartphone gebruiker.
Je hebt echter geen aparte website nodig voor mobiele gebruikers. Wil je mobielvriendelijke websites bouwen, dan dien je als eerst responsive websites met wordpress thema’s te kiezen.
Dit brengt met zich mee dat je ook moet investeren in een goede host en de snelheid van je website. Maak verder gebruik van een overzichtelijke navigatiemenu en optimaliseer afbeeldingen.
WordPress responsive thema’s
Ben je in het bezit van een wordpress website en wil je deze mobielvriendelijk maken, dan zul je moeten kiezen voor responsive wordpress thema’s. Deze volgen namelijk de responsive web designaanpak.
Het doel hiervan is om onder andere websites te creëren die een optimale gebruikerservaring bieden op verschillende apparaten. Dit maakt het dus mogelijk om websites niet alleen via een desktop te benaderen, maar ook via:
- laptops,
- tablets
- smartphones
Een responsive website thema maakt het dus mogelijk voor websites om zich aan te passen naar de grootte van het scherm van mobielegebruikers.
Een responsive website zorgt ervoor dat de gebruiker een website benadert die leesbaar en bruikbaar is op een kleinere scherm. Het zorgt er ook voor dat je geen apparaatspecifieke mobiele versie van je website hoeft te maken.
In zee gaan met een goede hosting provider
Bij het ontwikkelen van een mobielvriendelijke website is het van belang dat je een hosting provider kiest die snel en betrouwbaar is. Zo een provider moet ervoor zorgen dat de laadtijd van de pagina’s van je website zo optimaal als mogelijk blijft.
Je mag dus bij het laden van de website niet al te veel te maken krijgen met downtime. Een goede hosting provider bepaalt voor een groot deel hoe succesvol je mobiele site is.
Een snellere website
Het succes van je mobiele website hangt onder andere af van de snelheid van je website. Ongeveer 50% van alle website bezoekers verlaten websites die langer als 3 seconden duren om te laden.
Ze gaan dan naar sites die veel sneller laden. In het kader van zoekmachine optimalisatie is het van belang om te weten dat de snelheid van je website de ranking factor van Google positief beïnvloed.
Als je niet precies weet hoe je website ervoor staat, dan kun je altijd nog een website speedtest uitvoeren. Op het internet zijn er verschillende gratis tools beschikbaar waarmee je de snelheid van je website kunt meten.
Overzichtelijke en makkelijk navigatie menu
Als je wil dat je website mobielvriendelijk is dan dien je niet alleen aandacht te besteden aan de lay out en snelheid van je website, maar ook de gebruikservaring.
Het is van belang dat je in dat kader een overzichtelijk en makkelijk navigatie menu hebt voor je website. Personen met een kleine mobiele scherm moeten gemakkelijk door je website kunnen scrollen.
Zoekmachine optimalisatie
Standaard worden er afbeeldingen gebruikt voor websites. Deze zijn enerzijds bedoeld om informatie over te brengen en dienen anderzijds voor esthetische doeleinden.
Deze afbeeldingen, die meestal een standaard grootte hebben, moeten aangepast worden dat ze op elke type scherm goed zichtbaar zijn. Je afbeeldingen moeten dus ook een responsive design hebben. Je dient daarbij ook het juiste format te hanteren zoals jpg, gif of png.
SEO consulting: vind jouw partner en schiet je weg naar succes
SEO is voor veel bedrijven een onmisbaar onderdeel van hun marketing geworden. Maar niet elk bedrijf kan het zich veroorloven om een eigen SEO-expert in te huren. Professionele SEO-consulting is namelijk vaak een welkom alternatief voor actieve zoekmachine-optimalisatie. Wanneer maak je best gebruik van een SEO-consult? Welke diensten zijn inbegrepen in een consultatie? En hoe […]
De Kunst van OnPage Optimalisatie: Bouw Sterke Fundamenten voor Online Succes
OnPage-optimalisatie: wat is het precies? Zoekmachine optimalisatie bestaat uit off-page en OnPage optimalisatie. De eerste gaat over verbeteringen die niet direct op de website plaatsvinden. Een klassiek voorbeeld zijn backlinks op externe websites die terugleiden naar je landingspagina. Bij OnPage optimalisatie of OnSite-optimalisatie gaat het, zoals de naam al zegt, om veranderingen op de pagina […]
7 wereldwijde SEO Strategieën die je moet gebruiken
Veel bedrijven kiezen ervoor om hun producten aan te bieden in andere landen. In dit artikel behandelen we SEO strategieën en wordt duidelijk hoe jij organisch vindbaar wordt met je website in de zoekresultaten in andere landen. Interessante SEO strategieën Voor bedrijven die graag willen uitbreiden naar andere landen, is een goede internationale SEO strategie […]
Sommigen maken daarbij ook gebruik van de ‘lazy loading’, die groot verschil kan uitmaken in laadtijd van je webpagina.
Lazy loading zorgt er namelijk voor dat bij het scrollen op je webpagina niet alle afbeeldingen in een keer opengaan. Naarmate je verder scrolt op de webpagina en je bij de andere afbeeldingen komt, dan gaan die open.
Website mobielvriendelijk maken: dit zijn de aandachtspunten
Een website mobielvriendelijk maken kan best uitdagend zijn. Zo zijn er design fouten die vermeden kunnen worden. Hieronder een uiteenzetting van wat er mis kan gaan bij het designen van een responsive website.
Te lange webpagina’s
Het eerste probleem waar men te maken mee krijgt is het hebben van te lange webpagina’s. Je zult in de praktijk merken dat er nog steeds een aantal websites zijn die niet mobielvriendelijk zijn.
Bij het bouwen van die websites heeft men geen rekening gehouden met de vereisten voor smartphones.
Het probleem dat je krijgt is dat een website, gebouwd voor desktops, in de meeste gevallen verticaal geoptimaliseerd is. De grootte van de website wordt niet aangepast aan het scherm van een mobiele apparaat.
Als mobiele gebruiker moet je dus op gegeven moment meerdere malen scrollen op zo een website om aan de juiste informatie te komen. Het gevolg hiervan is dat men de aandacht kwijt raakt en snel op zoek gaat naar een andere mobiele website.
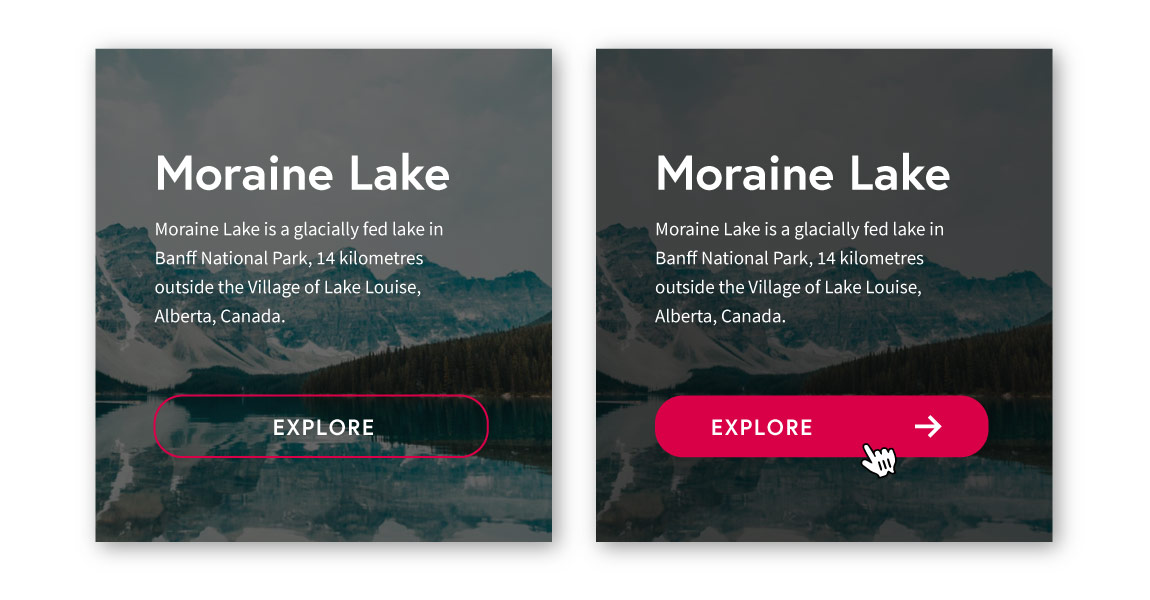
Knoppen moeten groot genoeg zijn
De meeste mobiel apparaten zijn tegenwoordig touch screen. Dit brengt met zich mee dat de knoppen op je website niet te dicht op elkaar mogen staan.

Als ze te dicht op elkaar staan, dan zal het steeds voorkomen dat zo een mobiele gebruiker op de verkeerde knopjes klikt en dat wil je ook niet. De knopjes op een mobiele website moeten gemakkelijk te selecteren zijn.
Voorkom te lange tekst blokken
Het is ook van belang dat je op je mobiele website te lange tekstblokken zoveel als mogelijk probeert te vermijden.
Te lange blokken tekst zorgen ervoor dat je website op gegeven moment onleesbaar wordt. Als je lange stukken tekst hebt, dan kun je deze verder opdelen in kleinere stukken.
Je kunt een scheidingsteken toevoegen of een witruimte. Sommige designers plaatsen afbeeldingen tussen de stukken tekst om het geheel leesbaar te houden.
Let op de lettertype
Voorkom dat je website voor mobiele gebruikers een lettertype heeft die niet gelezen kan worden. Als je te kleine lettertypes hebt die niet of nauwelijks gelezen kunnen worden, dan ben je binnen de kortste keren potentiële klanten kwijt en kan een mogelijke call to action niet voltooid worden.

Ga dus altijd eerst voor jezelf na of je de juiste lettertype hebt gebruikt om maximale leesbaarheid te kunnen garanderen aan de zijde van de mobielegebruikers.
Wat voor ontwerp is geschikt om je website mobielvriendelijk te maken?
Tot voor kort werden er twee soortgelijke websites gemaakt, een desktop versie en eentje voor mobiele gebruikers. Er zijn nog steeds een aantal bedrijven die hiervoor kiezen. Het nadeel hiervan is wel, dat je twee van dezelfde websites moet onderhouden.
Daarnaast is het meestal zo dat de informatie op een aparte mobiele website meestal beperkt is ten opzicht van mobielvriendelijke websites.
Ook voor wat betreft de functionaliteiten is dat op een mobiele website in beperkte mate aanwezig. Er zijn echter niches waar men voor bijna 90% gebruik maakt van de mobiele versie van een website. Je doet er dus beter aan om te kiezen voor een algemenere responsive website.
Responsive design
Je kunt een website mobielvriendelijk maken door te kiezen voor een responsive design. Het voordeel hiervan is dat je website vanuit dezelfde URLverschillende html codes verstuurt. Deze worden gestuurd naar je desktop, tablet of smartphone.
Je hoeft de content op je website dus niet steeds aan te passen naar het apparaat van een bezoeker.
Het tweede voordeel dat een responsive design met zich meebrengt, is dat het vooral je SEOten goede komt. Je kunt op deze manier grote linkwaarde opbouwen, want alles komt terug op dezelfde URL. Je voorkomt ook duplicate content, want je hoeft niet steeds dezelfde content op twee websites van hetzelfde te plaatsen.
Het belang van HTML en CSS
Je kunt een website verder op eenvoudige wijze responsive maken door gebruik te maken van html en css. Dit zorgt ervoor dat het tekstgedeelte niet je hele scherm, maar bijvoorbeeld 80% van het scherm van je mobiele apparaat in beslag neemt.
Een complete gids over Pagespeed en Google
Het is geen geheim meer, dat Pagespeed en Google veel met elkaar gemeen hebben. Wil je bijvoorbeeld een betere User Experience, dan zal je moeten werken aan een betere website of paginasnelheid. Dit zal ook moeten resulteren in betere kwaliteitsscores voor Google Ads, hogere conversieratio’s en betere SEO- posities. Het is goed om te weten, […]
De Kunst van OnPage Optimalisatie: Bouw Sterke Fundamenten voor Online Succes
OnPage-optimalisatie: wat is het precies? Zoekmachine optimalisatie bestaat uit off-page en OnPage optimalisatie. De eerste gaat over verbeteringen die niet direct op de website plaatsvinden. Een klassiek voorbeeld zijn backlinks op externe websites die terugleiden naar je landingspagina. Bij OnPage optimalisatie of OnSite-optimalisatie gaat het, zoals de naam al zegt, om veranderingen op de pagina […]
De code die gegenereerd wordt door html en css te gebruiken kun je op eenvoudig aanpassen zodat het tekstgedeelte zich automatisch aanpast aan het beeldscherm van een bezoeker van je website.
Het mindere van html en css is wel dat je ermee moet kunnen werken. Anders zal je website mobielvriendelijk maken niet lukken. Het is dan beter om een professional in te huren die wat meer kennis hierover heeft om je daarmee bij te staan.
WordPress websites
Over het algemeen wordt veel gebruik gemaakt van WordPress om websites te bouwen. Het voordeel hiervan is dat het mogelijk is om WordPress websites te bouwen die al mobielvriendelijk zijn en je er zelf niet veel meer aan hoeft te doen.
Het doet er dan niet toe voor welke thema je kiest, de website is al mobielvriendelijk in WordPress.
WordPress is dan ook een van de manieren waar je al te veel kosten een website mobielvriendelijk kunt maken. In WordPress heb je ook de mogelijkheid om te controleren hoe je website eruit ziet op een mobiele apparaat.
Een agency gespecialiseerd in |
Stop hier! Sortlist heeft exact wat je nodig hebt! 🤩
Vind mijn agency nu!Websites van WordPress behoren niet alleen tot een van de goedkoopstemethoden om websites mobielvriendelijk te maken, maar ze hebben ook voorrang in organische zoekresultaten.
In WordPress zijn de meeste plug-ins ook nog gratis en je kunt die aanpassen naar je eigen wensen en voorkeuren. Je kunt dus met WordPress op eenvoudige wijze in het bezit zijn van een website met een responsive design.
Als je niet voor WordPress kiest, dan kies je in de meeste gevallen voor een duurdere methode waarbij je je website laat aanpassen door een webdesigner.
Bij eenvoudige websites wil je dat liever niet, bij grotere websites is het meestal een ‘must’. Een responsive website heeft uiteindelijk wel als voordeel dat je op langer termijn beter vindbaar bent in zoekmachines.
Waarom maak je een mobielvriendelijke website?
Je zult je misschien afvragen waarom je al die moeite moet maken om een mobielvriendelijke website te hebben. Het is goed om te weten dat het hebben van een mobielvriendelijke website je meer voordelen zal opleveren dan nadelen.
De toename in het gebruik van app- gerelateerde diensten is tegenwoordig veel groter. Je kunt dus niet achterblijven met een website, die alleen vriendelijk is voor een desktop als je een grote publiek wil bereiken.
Via smartphones kun je uiteraard een website, gebouwd voor een desktop benaderen, maar de laadtijd is veel langer en zulke websites doen het dan ook veel slechter in de rankings van zoekmachines als de Google search console.
Betere SEO
Behalve de toename in het aantal zoekopdrachten van smartphone gebruikers is het goed om te weten dat mobielvriendelijke websites ten voordele werken van je SEO.
Je zult merken dat slechts 10% van alle websites in de praktijk in staat zijn om dezelfde positie te behouden in de resultaten van zoekmachines.
Daarnaast kan je misschien met je website voor desktops heel goed scoren in de rankings, maar op de resultaten van mobiele apparaten niet eens op de eerste pagina tevoorschijn komen.

Mobiele gebruikers hebben gewoonweg andere gewoonten dan desktop gebruikers.
Het niet voorkomen in de top tien zoekresultaten van een mobiele apparaat kan dus wel degelijk effect hebben op je mobiele verkeer.
Het kan resulteren in minder rendement, vooral als je in een niche zit waar het gros mobielegebruikers zijn.
Je doet er dus verstandig aan om niet alleen rekening te houden met de rankings van zoekmachines voor desktops, maar ook met die van mobiele apparaten en dat je dus je website zo SEO vriendelijk als mogelijk maakt om hoog te scoren.
Koopintentie van mobiele gebruikers
De meeste ondernemers kiezen ook voor een mobielvriendelijke website omdat de praktijk uitwijst dat potentiële klanten in staat zijn om binnen een dag een aankoop te doen via hun mobiel ten opzichte van desktop gebruikers.
Je dient dus hierop in te spelen als je voldoende aankopen binnen wil halen voor je organisatie.
Behalve dat men binnen een dag in staat is een product te kopen, merk je op dat men mobiele websites ook veelal bezoekt om in de toekomst een aankoop te doen.
Een website mobielvriendelijk maken heeft niet alleen als voordeel dat je meer mobiele bezoekers krijgt, maar het helpt je omzet ook opkrikken.
Hoe ziet mijn site eruit op een smartphone?
Nu je weet waarom het van belang is om een website mobielvriendelijk te maken is het ook interessant om te weten hoe mobiele sites eruit moeten zien op een smartphone. Het allereerste waar naar gekeken moet worden bij mobiele sites is de laadsnelheid van de verschillende webpagina’s.
Laadsnelheid mobiele sites
Over het algemeen hebben mobiele gebruikers een lagere internetverbinding op hun mobiel.
Je dient hierop in te spelen en ervoor te zorgen dat de laadsnelheid van je website aan de lage kant is, ondanks de lagere internetverbinding van zo een gebruiker. Er zijn een aantal tools die je kunt gebruiken om vast te stellen wat de laadtijd is van je website.
Optimalisatie van afbeeldingen
Om je website mobielvriendelijk te maken kun je het best de afbeeldingen op je website optimaliseren. Je kunt dit doen door foto’s met een bepaalde bestandsgrootte te comprimeren.
Je kunt dit bijvoorbeeld doen met TinyPNG of TinyJPG. Je kunt ook de afmetingen van een afbeelding aanpassen. Je kunt een foto brengen van 2000 pixels naar bijvoorbeeld 800 pixels.
Overzichtelijke navigatie
Potentiële klanten die via hun smartphone een aankoop willen doen hebben er veel aan als je navigatie kort en overzichtelijk is. Het hebben van veel pagina’s en subpagina’s maakt het voor mobiele gebruikers namelijk alleen moeilijker om door je site te scrollen.
Het vinden van wat ze zoeken wordt ook veel moeilijker. Het kan er ook voor zorgen dat ze verkeerde dingen op je site aanklikken, wat uiteraard alleen voor irritatie kan zorgen en dan mis je op die manier een potentiëleklant
Contactinformatie
Belangrijk is dat je mobiele website op een duidelijke plek contactinformatie prijsgeeft. Er zijn personen die vaak genoeg meer informatie willen over een product alvorens ze een aankoop doen. Z
e kunnen dan gemakkelijk aan je contactinformatie komen en je contacten. In de praktijk werken contactformuliertjes niet, je kunt het best een e-mailadres of telefoonnummer plaatsen waarop men kan bellen en waarop er ook inderdaad geantwoord wordt.
Hetzelfde geldt ook voor belangrijke informatie. Mobiele gebruikers willen namelijk zonder al te veel moeite in een oogopslag alle belangrijke informatie terugzien. Je kunt deze informatie dus het best bovenaan je pagina plaatsen.
De knoppen op je website
Op een smartphone benader je het liefst een website waarbij de knoppen niet te dicht op elkaar zijn. Je hebt dus grotere teksten en knoppen nodig voor zo een mobiele site.
Je voorkomt hiermee dat men steeds op verkeerde knoppen klikt en je potentiële klanten verliest. Nadat je je website hebt gebouwd is het goed om deze te testen op verschillende mobiele apparaten. Je kunt dan natrekken of deze de gebruikerservaring ten goede komt.
Het gebruik van flash
Het gebruik van flash voor mobiele websites is ten zeerste af te raden. Je zult merken dat de effecten die je met flash wil bereiken, niet zullen werken op iPhones en iPads. Dit kan ervoor zorgen dat je deze groep van mobiele gebruikers verliest en omdat ze toch een groot deel van het marktaandeel uitmaken wil je dat zoveel als mogelijk voorkomen.






