
Maak jouw website mobielvriendelijk in enkele stappen!
Door de verspreiding van smartphones in de afgelopen jaren is het aantal mensen dat vanaf hun mobiele apparaten toegang heeft tot het web enorm toegenomen. Mobiele apparaten blijven het voornaamste technologieplatform voor het genereren van internetverkeer.
Ondanks de verspreiding van mobiele apparaten zijn er bepaalde kenmerken, zoals langzame laadtijden van pagina’s, lage resolutie displays en het onvermogen om afbeeldingen te bekijken, die mobiele navigatie steeds minder dan ideaal maken.
Daarom is het cruciaal dat een webmaster een mobielvriendelijkewebsite maakt, of ten minste een versie aanbiedt die is afgestemd voor tablets en mobiele telefoons.
Website is optimaliseren voor mobiel gebruik.
Tegenwoordig kun je zo ongeveer alles online doen. Bedrijven hebben er meer dan wie ook belang bij om mee te gaan in de digitale revolutie.
Belangrijker is echter dat een mobielvriendelijke website noodzakelijk is voor de groei van elke online onderneming.
In de volgende paragraaf leer je waarom dit een cruciaal gebied is om je op te concentreren voor optimale online bedrijfsgroei.
Hoe maak je jouw website mobiel beter

Je site mobielvriendelijk maken is cruciaal als je wilt dat je bezoekers gemakkelijk kunnen navigeren vanaf hun telefoon of andere draagbare apparaten.
Met het veranderende online gedrag van gebruikers en de zoekmachine optimalisatie updates van Google is responsive webdesign een absolute noodzaak geworden voor elke serieuze webmaster.
Als je je site optimaliseert voor mobiel, zal niet alleen de inhoud gemakkelijker te lezen zijn, maar zal ook de koppeling tussen pagina’s natuurlijker aanvoelen. We komen later nog uitgebreid op zoekmachine optimalisatie terug, maar sinds april2015 kunnen de bots van Google zien of jouw site mobielvriendelijk is.
Smartphones zijn echter niet de enige apparaten die de pc in populariteit beginnen in te halen. Tablets, die ongelooflijk handig blijken te zijn voor zowel werken als internetten, vervangen zelfs desktops.
4 tips om SNEL jouw website mobielvriendelijk te maken!
De laatste jaren is er een flinke toename geweest in het aantal smartphone gebruikers en het ziet ernaar uit dat dit aantal zal blijven groeien. Dit brengt met zich mee dat gebruikers in mindere mate gebruik maken van desktops en vrijwel alles doen via hun mobiele telefoon. Het is daarom van belang dat er websites […]
Website Hosting kosten versus Prestaties – Welke Optie is het beste voor Jou?
Vrijwel elke eigenaar of beheerder van een website krijgt te maken met website hosting. De wijze waarop je je website hosting uitbesteed is bepalend voor enerzijds de prestaties van je website en anderzijds de totale kosten die hiermee gepaard gaan. Zolang je een website ‘up and running’ hebt of wil hebben zul je geconfronteerd raken […]
Een interface die gewoonlijk werkt op 19-inch schermen vormt een uitdaging voor websitebeheerders omdat het moeilijk is deze aan te passen aan tablet- of smartphone scherm oppervlakken.
Het antwoord is het ontwikkelen van een mobiel-specifieke responsive website, responsive mobiele templates en plugins voor bekende content management system. Gebruikers die websites bezoeken die niet mobielvriendelijk zijn, raken vaak gefrustreerd en bezoeken in plaats daarvan concurrerende websites.
Zes tips om responsive design op jouw website te implementeren
Tip 1: Mobielvriendelijke sites trekken meer bezoekers en potentiële klanten aan
Om je site gebruiksvriendelijker te maken, moet hij responsief zijn en geoptimaliseerd voor mobiele apparaten.
Click-to-call en soortgelijke functies waarmee een potentiële klant met een druk op de knop op zijn mobiele apparaat contact met je kan opnemen, vereisen zorgvuldige overweging van de functionaliteit. Een geoptimaliseerde responsive website is een geweldige manier om persoonlijkcontact te leggen met jouw klanten.
Inhoud beschikbaar hebben in mobielvriendelijke formaten is een geweldige manier om meer smartphone-liefhebbers aan te trekken. Hierdoor kunnen zij snel overgaan van prospectie naar aankoop door prijzen te vergelijken en de dichtstbijzijnde winkel te vinden vanuit het gemak van hun mobiele apparaat.
Het maken van een mobiele versie van een responsive website is een eenvoudigproces; het enige wat je nodig hebt is een betrouwbare, kosteneffectievedienstverlener.
Tip 2: Zoekmachines zoals Google geven de voorkeur aan mobielvriendelijke sites
Google is nog steeds veruit de populairste zoekmachine, met een wereldwijd marktaandeel van meer dan 90,6%. Als zodanig dient het als benchmark voor gebruikerservaring en zijn voorkeur voor mobielvriendelijke sites is geen toeval.
Mobielvriendelijke responsive websites scoren namelijk hoger in de zoekresultaten van Google. Om webmasters en websitebeheerders te helpen controleren of hun pagina’s correct worden weergegeven op mobiel, heeft Google het label “mobielvriendelijk” geïntroduceerd.
Wanneer een gebruiker een zoekopdracht uitvoert vanaf een mobiel apparaat, geeft Google volgens deze gedachtegang voorrang aan “mobielvriendelijke” pagina’s zonder duplicate content boven niet-vriendelijke.
Tip 3: Size matters
De schermgrootte van onze mobiele gadgets is in de loop der tijd toegenomen, maar is nog steeds niet erg groot. Daarom is het belangrijk dat je de lettergrootte boven de 14 pixels houdt, en is de grootte van je knoppen ook van groot belang voor mobiel.
Op een desktop ziet dit er misschien overdreven groot uit, maar het vermindert de kans dat uw publiek moet knijpen en zoomen om inhoud op een mobiel apparaat te lezen. Labels en formulieren moeten alleen in kleinere formaten worden gebruikt.
Gebruik de stelregel “hoe groter hoe beter” wanneer je buttons toevoegt aan je responsive website.
Gebruikers zullen hierdoor minder snel per ongeluk op de verkeerde button drukken. Als de expert met wie u werkt nog niet de juiste richtlijnen kent voor de apparaten waarvoor je ontwerpt, geef ze dan door. Het belang hiervan kan niet worden overschat voor online winkels.
Tip 4: Responsive interface
Er is een beperking op de verscheidenheid aan presentatiewijzen die beschikbaar zijn op mobielvriendelijke websites. Een groter aanpassingsvermogen in de weergave op kleine schermen is echter nodig om tegemoet te komen aan het brede scala van mobiele mogelijkheden. In tegenstelling tot adaptief webdesign zijn responsieve interfaces favoriet bij veel website-eigenaren.
Dit zorgt ervoor dat alle mogelijke lay-outs van de site via dezelfde URL toegankelijk zijn.
In plaats van een vooraf bepaald raster van viewports te gebruiken om zich aan te passen aan de grootte van het eindscherm van de gebruiker, past een responsieve pagina zich vloeiend aan het scherm van het apparaat aan.
Dit garandeert dat de schermruimte van elk apparaat altijd ten volle wordt benut.
Bovendien moeten de structuur en de inhoud aanpasbaar zijn. Alles, van paragrafen tot foto’s en video’s tot tabellen, moet er zowel op een smartphone als op een Smart TV goed uitzien.
Tip 5: Gebruik plugins voor mobiel
Het gebruik van plugins is een intrigerende strategie om de desktop versie snel te verbeteren voor mobiel gebruik. Site-eigenaren die hun huidige desktop ontwerp mooi vinden en mobiele functies willen toevoegen, zouden deze route moeten overwegen.
Als je WordPress gebruikt als content management systeem, kun je eens kijken naar WPtouch. Met deze add-on kunnen webmasters volledig aparte mobiel geoptimaliseerde versies van hun sites maken.
Dedicated responsive websites zijn de primaire doelgroep hiervoor. Er is geen desktopversie; de nieuwe versie is uitsluitend geoptimaliseerd voor mobiele apparaten.
Drie merken die mobielvriendelijk & responsive design gebruiken
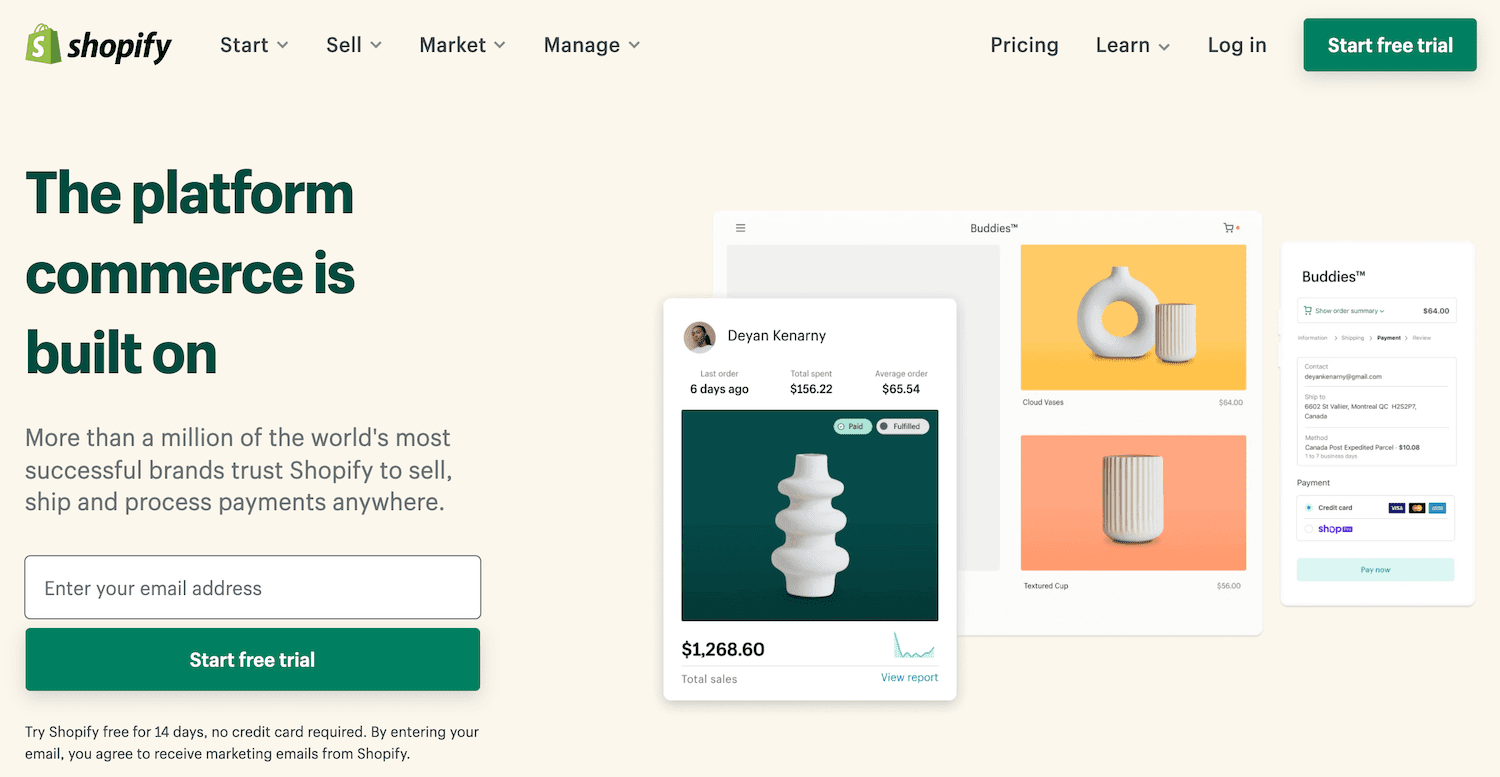
Shopify
Met Shopify krijg je dezelfde geweldige ervaring, ongeacht het apparaat dat je gebruikt. Bij de overgang van desktop naar mobiel hebben ze alleen de CTA knop en eventuele bijbehorende afbeeldingen bijgewerkt. De knop rechts van het formulierveld op desktop computers en tablets is de call-to-action. Op mobiel staat hij onderaan.

Bovendien staan de afbeeldingen op desktop computers en tablets rechts van de tekst, terwijl ze op mobiel onder de tekst staan. Het menu van Shopify, zoals de menu’s van de meeste websites, verdwijnt op mobiel in een hamburger pictogram. Ze zijn erin geslaagd om de laadtijd van de pagina laag te houden ondanks de prominente aanwezigheid van carrousels met afbeeldingen van gebruikers.
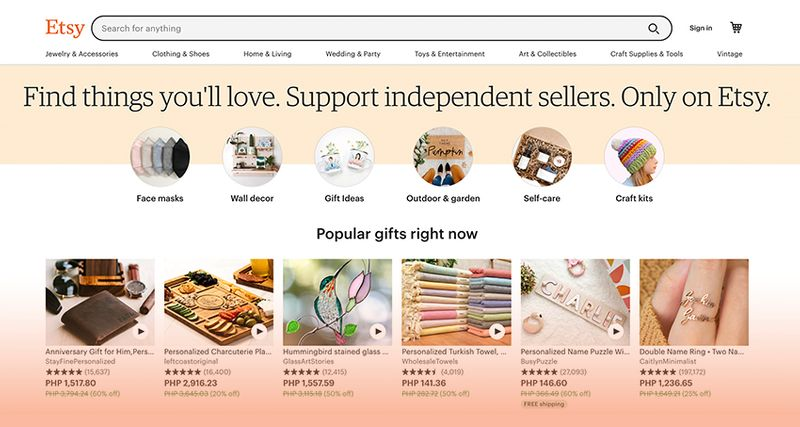
Etsy
Voordat wordt overgestapt op grotere schermen, richten veel ontwerp- en ontwikkeling teams zich eerst op het perfectioneren van de gebruikerservaring op mobiel.
Vanuit praktisch oogpunt is dat logisch, want upgraden naar een groter scherm is minder gedoe dan downsizen naar een kleiner scherm. De gebruikerservaring en het conversiepercentage kunnen echter worden verbeterd door vooraf strikte beperkingen op te leggen.

Het baanbrekende voorbeeld is Etsy, een online marktplaats voor handgemaakte en vintage goederen. Als je de webpagina in een desktop browser opent, krijg je toegang tot seizoensgebonden winkelrubrieken. Op de mobiele site worden diezelfde rubrieken weergegeven als bollen.
Hoewel Etsy een relatief subtiele merk aanwezigheid heeft, die meer het gevolg is van zijn verkopers dan van zijn eigen duidelijke imprint, maakt de mobile-first strategie van het bedrijf het voor shoppers gemakkelijk om de producten te vinden die ze nodig hebben.
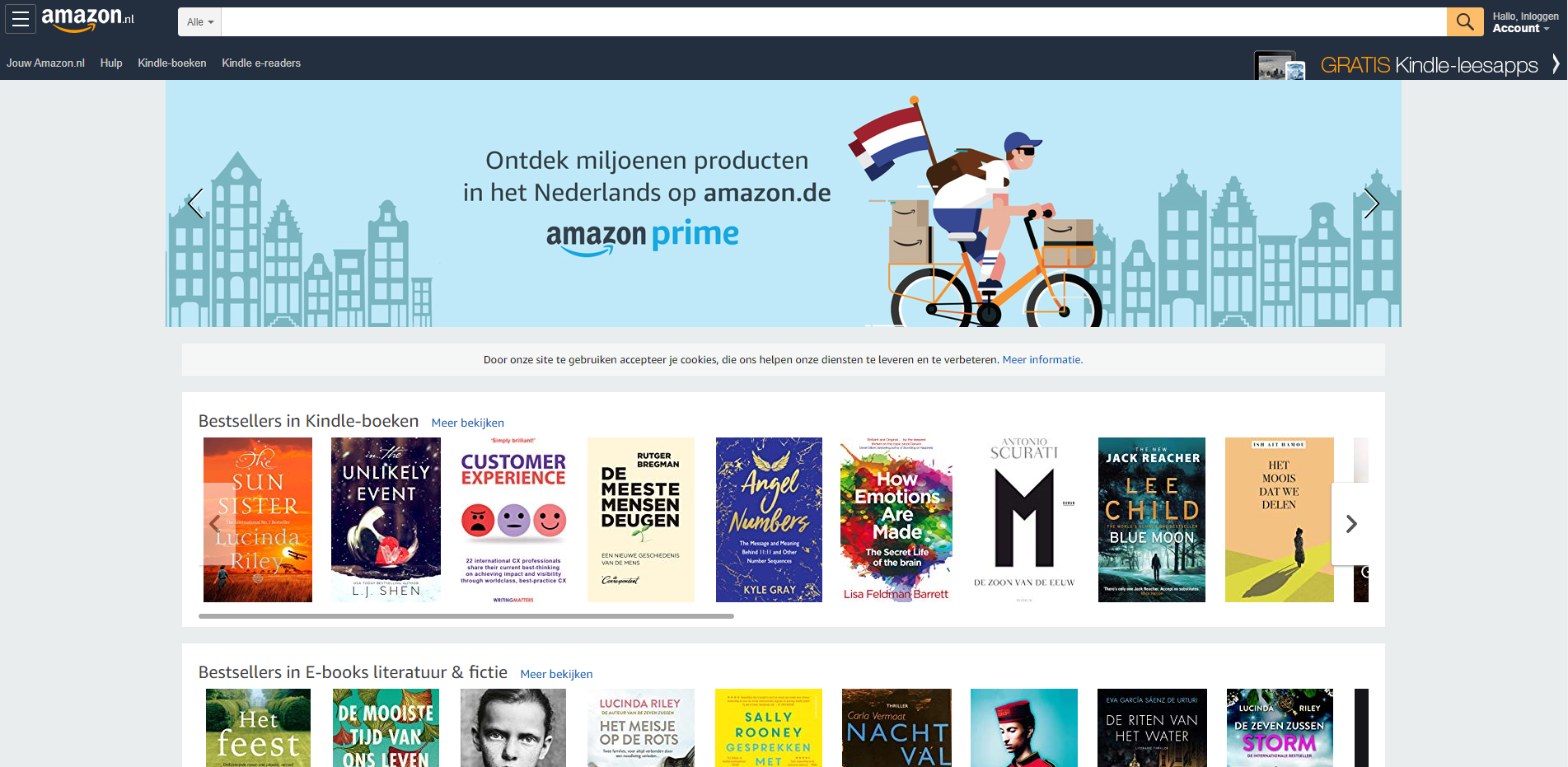
Amazon
In de context van adaptief ontwerp is Amazon een toonbeeld van efficiëntie en flexibiliteit. Bij gebruik van een desktop browser op Amazon, zal de inhoud van het scherm schuiven als het venster wordt aangepast. De lay-out en visuele hiërarchie van de responsive website ziet er drastisch anders uit op een mobiel apparaat.

Het ontwerp van de Amazon responsive website kan er anders uitzien afhankelijk van je apparaat, maar het werkt nog steeds zoals je verwacht. De hoofdactie van een gebruiker op Amazon, het zoeken naar producten, is hetzelfde of hij nu een desktop computer of een mobiel apparaat gebruikt.
De zoekbalk is altijd zichtbaar en geoptimaliseerd om relevante, scanbare resultaten te bieden, ongeacht of de bijbehorende winkel pictogrammen vereenvoudigd of verwijderd zijn voor mobiel gebruik.
Wat zijn de voordelen hiervan?
Het belangrijkste voordeel van responsief webdesign is dat er slechts één versie van de site nodig is, waardoor er minder tijd aan onderhoud wordt besteed en de zoekmachine ranking van de website niet wordt geschaad.
Met responsive webdesign blijft de essentiële lay-out van de site behouden op een groot aantal schermformaten met minimale visuele verstoring. Bovendien maken media queries het mogelijk te mikken op een groot aantal schermresoluties, zodat responsive webdesign flexibiliteit biedt voor veel verschillende schermen.
De kern van je digitale marketingstrategie is de responsive website van je bedrijf. Daarom is het cruciaal om deze te verbeteren in overeenstemming met de onderzoekspatronen van jouw klanten en toekomstige klanten.
Zorgen voor een naadloze interactie met de site op elk apparaat
Een betere gebruikerservaring is het belangrijkste voordeel van responsive design. De gebruiker hoeft op een mobiel apparaat niet te knijpen en te zoomen om een website te bekijken.
De lay-out en het ontwerp van jouw site zijn responsief, wat betekent dat ze er geweldig uitzien, ongeacht het apparaat dat wordt gebruikt om toegang te krijgen. Bovendien zijn de menu’s en inhoud van je site geoptimaliseerd voor gebruik op verschillende schermformaten.
Met een ervaring op maat voor elk apparaat verhoogt je de kans dat de bezoekers van je site tevreden zullen zijn. Hierdoor zullen zij vaker je website bezoeken.
Met andere woorden, dit is een extra opportuniteit om de verkoop te verhogen. Weten welke middelen je tot je beschikking hebt om je site aan te passen voor Responsive Design is cruciaal.
Efficiëntie behouden
Een kwaliteitswebsite vereist verschillende ontwerpfasen. Het simpelweg online publiceren van webpagina’s is dus onvoldoende. Dit is een langetermijnproject in meerdere delen met een strategische focus.
Budgettering voor site onderhoud is essentieel, want zonder dat zal uw harde werk in het creëren van inhoud en het optimaliseren van pagina’s voor niets zijn, en zal je site snel verdwijnen van de resultaten pagina’s van zoekmachines.
Met Responsive Design kun je het onderhoud van je site in korte tijd optimaliseren. Om eventuele grafische problemen op te lossen, hoeft je maar één code lijn aan te passen. Hierdoor wordt tijd bespaard en worden fouten geminimaliseerd.
Alles mobielvriendelijk maken: waarom moet jij dit toepassen?
Wat zijn in de praktijk de gevolgen van een niet-mobielvriendelijke website?
Als je niet goed refereert, kan je bedrijf eronder lijden
Eerder bespraken we de aankondiging van Google dat mobielvriendelijk website-ontwerp vanaf 2015 een ranking-signaal zou worden. Het nieuwe label van Google is al live: links waarvan de pagina’s goed worden weergegeven op mobiel zullen worden voorafgegaan door de zin “mobielvriendelijk” (voor mobiel geoptimaliseerde navigatie).
In plaats daarvan krijgen internetgebruikers een doorgestreept telefoonpictogram te zien wanneer ze een website proberen te openen die niet is geoptimaliseerd voor mobiel gebruik.
Stel voor, een bord dat potentiële klanten waarschuwt dat jouw bedrijf slechte service biedt. Net als de willekeurige voetganger die je zaak waarschijnlijk niet zal betreden, zal de willekeurige internetgebruiker je website waarschijnlijk niet bezoeken. Kortom, zoekmachines zullen je niet langer veel aandacht geven.
Je bezoekers zijn niet tevreden
Een niet-aangepaste website ziet er op een mobiel apparaat of tablet hetzelfde uit als op een computerscherm. Het probleem is dat het weergavegebied veel kleiner is! De bezoeker moet inzoomen en zowel horizontaal als verticaal scrollen om het hele stuk inhoud te kunnen lezen als het te klein wordt om te lezen.
Bovendien is het mogelijk dat sommige inhoud helemaal niet verschijnt. Bedenk dat je op zoek bent naar informatie. Je verliest snel je interesse als de website moeilijk leesbaar is. Bezoekers worden door deze manipulatieve praktijken ontmoedigd om verder te zoeken op jouw site.
Je verliest directe verkoop en boekingen

Wanneer een mobiele gebruiker via een portaal (zoals Airbnb, Amazon, Ebay, enz.) op je site terecht komt en constateert dat deze niet mobielvriendelijk is, zal hij vertrekken en zijn reservering elders afronden. Wat mobiel betreft, lopen de bekende portalen voorop.
Sluit de mogelijkheid van directe boekingen via mobiel niet uit, want dit platform vormt een legitiemdistributiekanaal op zich.
Wanneer mobiele gebruikers een negatieve ervaring hebben, gaat 40% van hen naar een concurrerende site. In dit geval zijn de kosten niet de commissie die je zou hebben betaald, maar de verloren business.
Conclusie: Wanneer je een website maakt MOET die mobielvriendelijk zijn
Vanaf het begin van het proces om je professionele website te maken, moet je nadenken over hoe je hem mobielvriendelijk maakt. Als je wilt dat meer mensen online bij je kopen, moet je mobiele site geoptimaliseerd zijn voor mobiel gebruik.
Bovendien moet de website pagina’s zo snel mogelijk laden Voor een positief merkimago van het bedrijf moet ook de ergonomie goed doordacht zijn, met een aantrekkelijk design.
Verder zijn responsieve websites eenvoudig en snel te indexeren, terwijl mobiele sites op zichzelf staan en voor beheerders kostbaar zijn om te onderhouden. Daarom is responsive design zo voordelig.
Wij hopen dat dit je bedrijf of organisatie heeft overtuigd om de moeite te nemen je website mobielvriendelijk te maken. Dit is de meest effectieve methode om de technologischeontwikkelingen bij te houden en ervoor te zorgen dat je producten en diensten vindbaar blijven voor mobiele gebruikers.





